Custom Ink Picture Element
The Custom Ink Picture Element allows you to write or draw on a form, e.g. to collect a written signature or to annotate a picture. The Element allows the user to write or draw with their finger or using a mouse within the boundaries of a defined rectangle. The Element can have a blank rectangle or you can display a background image over which the user can write or draw, e.g. to indicate the position of something relative to the image.
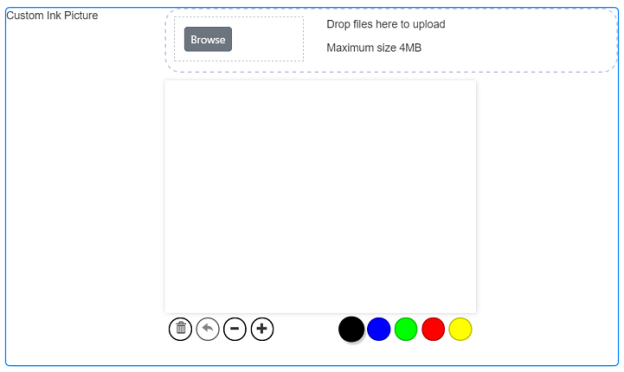
When you add a Custom Ink Picture Element to your form, the default Element looks like this:
Click on image above to display larger
The buttons along the bottom of the drawing rectangle are:
 - Clear all ink from the drawing rectangle.
- Clear all ink from the drawing rectangle.
 - Undo the last change. You can undo as many changes as you want to, by clicking or tapping this Undo button multiple times.
- Undo the last change. You can undo as many changes as you want to, by clicking or tapping this Undo button multiple times.
 - Decrease the thickness of the line drawn.
- Decrease the thickness of the line drawn.
 - Increase the thickness of the line drawn.
- Increase the thickness of the line drawn.
 - Choose the colour of the line to draw. You can draw lines of different colours within the drawing rectangle.
- Choose the colour of the line to draw. You can draw lines of different colours within the drawing rectangle.
If you want to provide a background image, you can either specify a static image which will always remain the same, or you can read the picture in from a Datasource, in which case the picture may change with each new record. The image will be resized to fit within the drawing rectangle.
If you include a background image, when a user submits their form, a 'flattened' image of the background picture together with any pen strokes added by the user will be written to the output mapped Datasource column. If you read-in an image which has previously been annotated within a Custom Ink Picture Element and saved to a Datasource, you cannot edit the previous pen strokes.
If you hide and then reshow a Custom Ink Picture Element on which the user has drawn, the Undo button will not be able to undo the user's previous drawing strokes line by line.
You can see a list of pictures you have already used in this project in the Project Explorer's Project tab. Expand the Resources node to see the list of images imported into this project. Right-click on an image in the tree view to display a context-sensitive menu including Add New Resource, Cut, Copy, Paste, Delete and Rename options. Right-click on either an image or the Resources node to import an image file here rather than within a Custom Ink Picture Element's properties.
With the Custom Ink Picture Element you can, if you wish, replace any configured background picture at runtime (or add a background picture if one hasn't already been selected) by browsing for an image using the Browse button.

You can also drag and drop a new image onto the form from within an opened browse dialog box to replace any configured background picture. This is useful if, for example, the form will be used by staff within different departments who may wish to change the image for identification purposes, or if a user needs to upload and annotate an image to illustrate something or to provide a record of an event. Once a replacement picture has been added, it can be removed by clicking the cross, 
Once you have placed a Custom Ink Picture Element on a page, you can edit the Element's properties to configure the Element for your requirements. Select the Element on the page to display its properties in the Properties Pane.
The following properties are available:
Label
Allows you to specify the explanatory text or prompt that will be displayed before the Custom Ink Picture Element. You can change the default label to provide a more meaningful description or option for your users.

Visible and Disabled Properties
Height
Allows you to specify the height, in pixels, for the drawing rectangle. You must specify a size here.
Width
Allows you to specify the width, in pixels, for the drawing rectangle. You must specify a size here.
Max Width
Allows you to specify the maximum width, in pixels, for the drawing rectangle. If the source image has a larger width, it will be reduced in size to fit inside the drawing rectangle, but the aspect ratio of the image will be retained (i.e., the image won't be skewed or distorted by the change in image width). You must specify a size here.

The properties in this section allow you to specify validation criteria for the Element.
Custom Ink Picture Elements support the use of validation, but only the Required option - see Validate User Input for more information about specifying validation criteria. If you specify Required for a Custom Ink Picture Element, the user must write or draw in the drawing rectangle in order for the Element to be valid. If the user clears their pen strokes, the Element will no longer be considered valid. If the Element has an input mapping which reads in a previously annotated image, the previous pen strokes cannot be edited, but the Element will be considered valid even if the user doesn't add additional pen strokes.
If you include a validation error message in the Element's properties, the message will only be displayed if the user has drawn or written in the drawing rectangle and then deleted their pen strokes. If they do not draw or write anything and attempt to submit or move forward, the Element will display the red validation error border but not your validation error message.

Value
Allows you to specify an input and output mapping for the Element. The output mapping will be used to output the current image when the form is submitted. The output image is a 'flattened' version of the background image and any pen strokes. The input mapping allows you to read a previously output image back in, e.g. in order to allow additional pen strokes to be added. If you output an image and then read it back in, the user cannot edit previously applied pen strokes.
The database column storing the images must have a data type of binary, image or varbinary.
For more information about specifying input and output mappings refer to the
Background Static Source
Allows you to specify a picture file to be displayed as a background image in the drawing rectangle. To browse for the image, click on  at the right-hand end of the property. A standard file browse dialog will be displayed allowing you to locate and select the required picture. If you want to re-use a picture that you have already used in this project, click on the down arrow symbol at the end of the edit box instead. This will display a list of images used in the project and you can select the one you want.
at the right-hand end of the property. A standard file browse dialog will be displayed allowing you to locate and select the required picture. If you want to re-use a picture that you have already used in this project, click on the down arrow symbol at the end of the edit box instead. This will display a list of images used in the project and you can select the one you want.
If you want to change the background picture, simply select the new picture you want to use instead or to clear the selection, click on  to the right of the
to the right of the  button.
button.
If you enter a value in both this property and the Background Data Source property below, the Background Data Source image will be used in preference to the picture specified here.
Background Data Source
Allows you to specify that the picture displayed as a background image in the drawing rectangle should be read in from a specified Datasource at runtime. You can only specify an input mapping for this property. For more information refer to the
If you enter a value in both this property and the Background Static Source property above, the value in this property will be used.
If a new image is read in from a new record, the current pen strokes will be cleared before the new image is displayed.

Configuration Category
Max File Size (MB)
Allows the maximum file size which the upload image control will accept (in MB) to be set. The size can be entered manually, or it can be set using the up and down arrows next to the property value box.
Styles Category
Label, Ink Picture and Error Message
Allow you to assign a style to the Label, the Custom Ink Picture drawing rectangle and its buttons and the Element's invalid data error message text, respectively, e.g. to set the font type, size and colour.